Strona internetowa może wiele powiedzieć o danej marce. Oprócz informacji o tym, czym zajmuje się firma, dobra witryna buduje wizerunek i wzbudza emocje. W pierwszej części wpisu umieściliśmy informacje na temat instalacji WordPress, domeny i hostingu. Dziś druga część artykułu o tym, jak stworzyć prostą stronę www.
Fundamentem strony są domena i hosting, o których pisaliśmy w pierwszej części. Gdy ta część jest “odrobiona”, warto zadbać o pozostałe elementy, jak bezpieczeństwo, szablon, wtyczki, SEO oraz content.
Ustawienia i bezpieczeństwo strony www
Pod tym hasłem kryje się ustalenie hasła admina strony www oraz uzupełnienie zakładek “ogólne”, w której znajdują się:
- Tytuł witryny,
- Opis witryny – o czym jest Twoja strona?
- URL strony,
- Adres mailowy admina,
- Prywatność,
- Pozostałe zakładki (pisanie, czytanie, moderowanie komentarzy etc.)
- SSL – warto też pamiętać o wykupieniu certyfikatu SSL, który zabezpieczy stronę przed niepożądanymi wejściem oraz wpłynie pozytywnie na pozycjonowanie.
O wydajność strony warto zadbać jeszcze lepiej, klikając w zakładkę: “Narzędzia”, gdzie można sprawdzić stan witryny, czyli funkcjonalność wtyczek, opcji etc.
Te działania pozwolą określić, czego dotyczy strona oraz lepiej nią zarządzać.

Rys. 1 WordPress kokpit

Rys. 2. WordPress kokpit, ustawienia i bezpieczeństwo
Wybór motywu WordPress
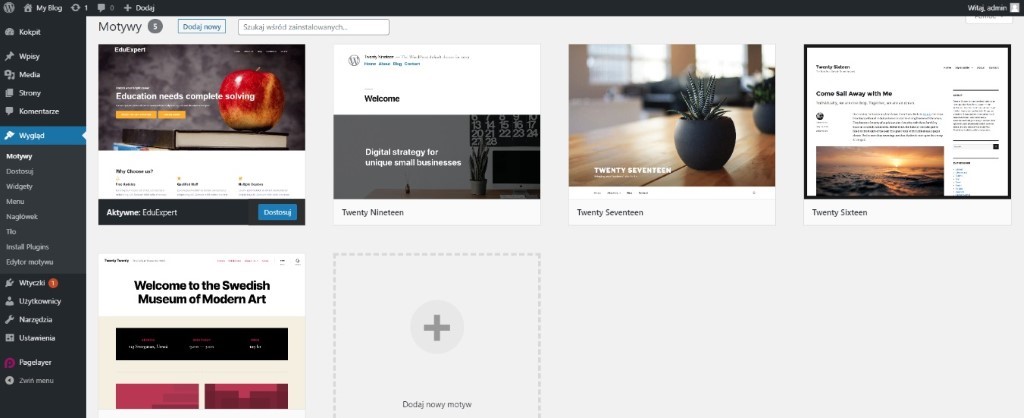
Wybór motywu pozwoli nadać stronie oczekiwany wygląd. Ta opcja jest możliwa poprzez wejście w zakładkę Ustawienia/Motywy. Istnieje wiele bezpłatnych i płatnych opcji.

Rys. 2. WordPress kokpit, motyw
Personalizacja strony www
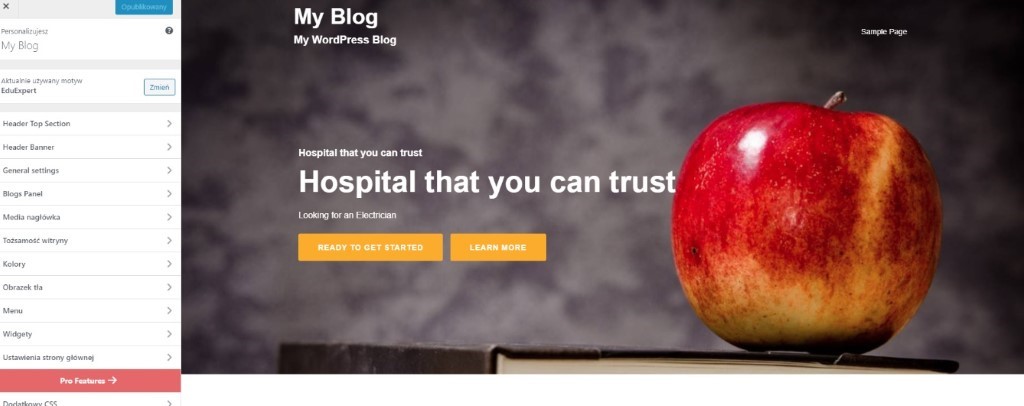
Gdy już mamy wybrany motyw, można dokonać dalszej personalizacji witryny, czyli ustawienia banerów, nagłówka, czcionki, kolorów, obrazków. Cały proces jest dość intuicyjny i przejrzysty. Warto poświęcić na to nieco więcej czasu, aby strona była spójna z innymi materiałami graficznymi. Te działania są dostępne w zakładce: Wygląd/Dostosuj.

Rys. 3. WordPress kokpit, personalizacja
Dalszym krokiem w personalizacji jest instalacja widgetów, czyli elementów interfejsu WordPressa, które umożliwiają wykonywanie różnych funkcji. Mogą to być na przykład: wyszukiwanie informacji na stronie, przycisk social media, wyświetlanie najnowszych postów i in. Widgety są w pełni edytowalne i można nimi dowolnie przesuwać (w panelu bocznym, górnym, dolnym). Można je znaleźć w zakładce: Wygląd/Widgety. Podobnie jest z menu, trzeba przeklikać wszystkie opcje i ustawić przyciski według upodobań.

Wtyczki
Kolejnym etapem jest instalacja wtyczek, czyli niezbędnego elementu WordPressa, który usprawni działanie strony.

Rys. 5. WordPress kokpit, wtyczki

Rys. 6. WordPress kokpit, menu
Content i analiza SEO
Ostatnim elementem jest dodawanie treści i związana z tym analiza SEO po to, aby wpisy były przejrzyste i możliwe do odczytania w wyszukiwarkach. Każdy wpis warto opatrzyć kategorią, obrazkiem wyróżniającym i zajawką. Słowa kluczowe są dostępne na przykład dzięki darmowym narzędziom takim jakim Ubbersuggest czy Planer słów kluczowych Google`a. Aby dodać tekst, trzeba kliknąć w zakładkę: Dodaj wpis.

Rys. 7. WordPress kokpit, dodawanie wpisu

Rys. 8. WordPress kokpit, SEO
Druga część naszego cyklu o tworzeniu stron internetowych wymaga poświęcenia nieco więcej czasu. Można pominąć niektóre elementy, ale wtedy trzeba liczyć się z tym, że trudno będzie znaleźć stronę w wynikach wyszukiwania. Poza tym będzie niedopracowana. Jeśli nie mamy zasobów w firmie, warto wspomóc się specjalistą w zakresie tworzenia stron internetowych i/lub SEO.